ウェブサイト作りに欠かせない【HTML】と【CSS】とは何か

ウェブページは、【HTML】と【CSS】というコンピュータ言語で書かれています。
アメリカ人やイギリス人と話をするのには、英語で話す必要があります。
また、物理学で物理現象を表現するのには、数学という言語が必要です。
そしてそれらと同じように、コンピュータを通じてウェブサイトを作成したり閲覧したりするのには、この2種類の言語が必要となるのです。
では、そんなHTMLとCSSについて、具体的に説明していきましょう。
HTMLは文書本体を記述し、CSSはそれを装飾する

HTMLは「HyperText Markup Language」の略で、エイチティーエムエルと読みます。
HyperTextとは、通常のテキストではなく高機能なテキストという意味です。
別ページへのリンクを貼ったり、画像を挿入したり、見出しをつけたりできるのが、HyperTextなのです。
これは、Windowsの「メモ帳」などで作成できる「通常のテキスト」と比べるとわかりやすいでしょう。
メモ帳の文書は、何の変哲もありませんね。
ただ文字が羅列されているだけです。
しかしHyperTextは、それ以上の要素を持っているのです。
そして「HyperText Markup Language」(HTML)は、日本語では「ハイパーテキストの目印をつける言語」といった意味になるでしょう。
これはウェブページを作成するために開発された言語であり、インターネットで閲覧できる各種のウェブページは、このHTMLで書かれているのです。
ただし、HTMLだけで書かれているウェブサイトはおそらくないでしょう。
HTMLは文書本体を記述する言語であり、それだけではデザインが整えられないからです。
そこで必要になってくるのが、CSSです。
CSSは「Cascading Style Sheets」の略で、「シーエスエス」と読みます。
Cascadingが「滝のようになること」を意味しますので、日本語では「スタイルシートの(滝のような)連続」のようなニュアンスとなるでしょうか。
文書のスタイルを指定する技術全般をスタイルシートと呼ぶのですが、CSSはHTMLで書かれた文書に装飾を施し、そのスタイルを整えます。HTMLと組み合わせて、ウェブページが表示される際のレイアウトや、文字の色やサイズなどを指定するのです。
HTMLとCSSで書かれたウェブページが表示される仕組み

HTMLやCSSは、ルールに従った記述をすれば、Windowsの「メモ帳」などのテキストエディターで書くことができます。
そのままそのファイルを保存した場合はファイルの拡張子が「.txt」となるのですが、それを「.html」「.css」と変更することで、HTMLファイルとCSSファイルが完成します。
そして、これらの2種類のファイルをウェブページとして閲覧するには、「ブラウザ」というソフトが必要となります。
Windowsの「インターネットエクスプローラー」やGoogleの「クローム」などが、それに当たります。
完成したファイルをブラウザで閲覧することで、リンクが貼られたり、見出しがつけられたり、レイアウトが整ったりして、通常のウェブページとして表示されます。
冒頭の例えを用いるならば、「ブラウザ人と話をするためには、HTMLとCSSという言語が必要」といえるのです。
なお、一般的に公開されているウェブページは、作成されたHTMLとCSSファイルが、サーバーコンピュータに保存されています。
そしてそのページを見たい人は、自分のコンピュータのブラウザを介して、URLを入力することでその保存先にアクセスして、HTMLとCSSを一時的にダウンロードしてウェブページとして閲覧しているのです。
ですからウェブページを一般公開するには、HTMLファイルとCSSファイルを作成し、サーバーコンピュータを用意し、そこにその2種のファイルを転送する必要があります。
ちなみに、その際のサーバーコンピュータを提供している業者が、レンタルサーバー業者なのです。
HTMLとCSSの書き方の基本

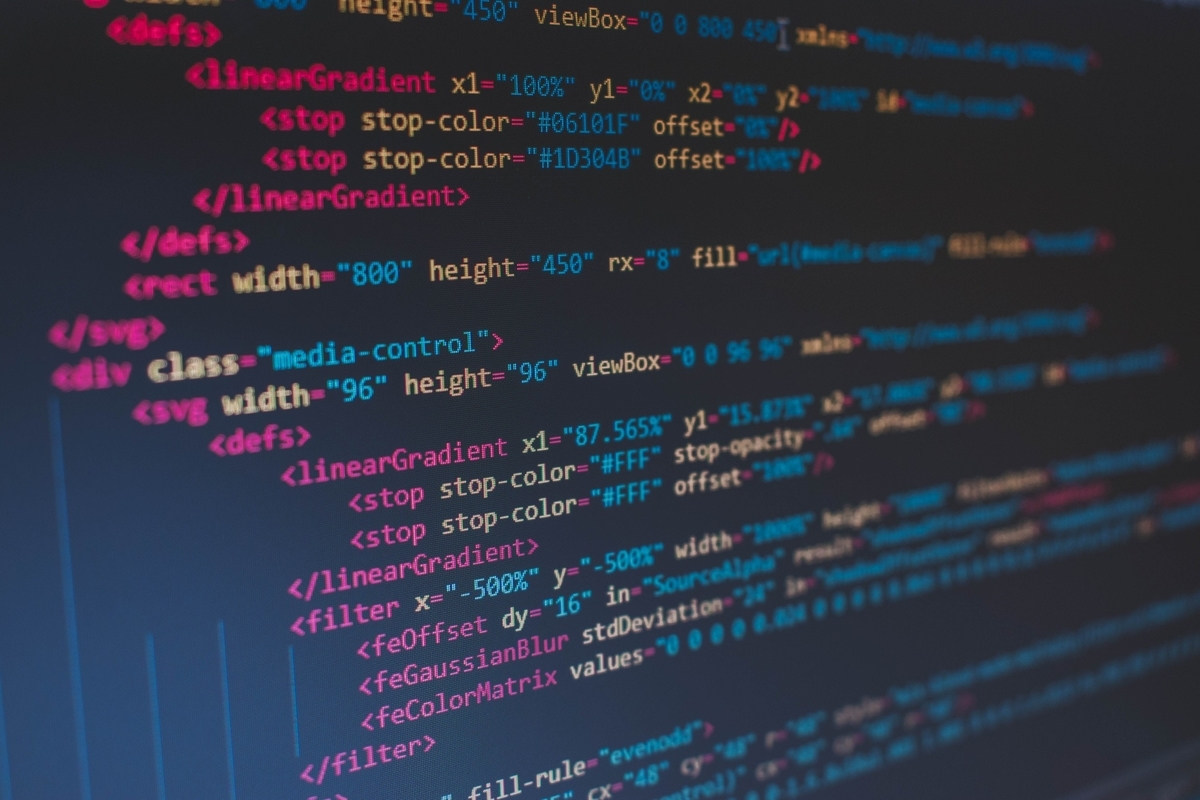
HTMLは、「<>(タグ)」を用いて記述していきます。
たとえば、ページのタイトルを決めるときには、ページタイトルを「<title>○○○</title>」と囲みます。
また、大見出しは「<h1>○○○</h1>」、一段落は<p>と</p>で囲むなど、指定したい要素をタグで囲んでマークアップしていくのです。
一方のCSSは、どの要素を装飾するか選び、そのプロパティと値を書いていきます。
例えば「h1{color:red}」などと書くことがありますが、これは「h1の、色を(color)、赤にする(red)」という意味を持ちます。
このように、「どの要素の、何を、どうするか」を指定していくのが、CSSの基本的な書き方なのです。
なお、HTMLのタグ内に直接CSSを記述することも可能です。
しかしながら、それぞれを別ファイルとして作成し、HTMLファイルにCSSファイルをリンクさせる方法が一般的です。
なぜならば、デザインを大きく変更する際に、そちらの方がCSSの差し替えが容易だからです。
HTMLとCSSのまとめ

いかがでしたでしょうか?
まとめとしては、「ウェブページはHTMLとCSSという言語で書かれたファイルであり、ブラウザを介してそれらのファイルをウェブページとして閲覧することができる」「HTMLはウェブページの文書本体を記述する」「CSSはHTMLを装飾してウェブページのスタイルを整える」ということになるでしょう。
ですから、ウェブサイト作成に興味のある方にとってHTMLとCSSは、ぜひとも理解しておくべき言語だといえるのではないでしょうか。